When I was originally researching open source home automation servers, I had looked at openHAB but then dismissed it due to the iPhone looking interface and lack of admin UI. At that time I settled on DomotiGA, as you may have noticed in my previous blog posts. The problem with DomotiGA is the difficulty in adding custom devices without having to edit/compile the source code which is in Gamba3. For now I have just lived with it since it has a nice desktop UI to use and supports JeeNodes. Some other issues is the lack of an official built-in web interface and mobile apps, ease of remote access, plus, it’s Linux only, which isn’t that big of an issue but it can be limiting for some (to clarify, there are two web interface add-ons). Don’t get me wrong DomotiGA is great, but better if you use mostly off the shelf devices.
Now onto openHAB! OpenHAB or Open Home Automation Bus, is a Java based framework to develop your own automation system. Being that it is Java, it will run anywhere Java does which is pretty much anywhere. I am using a Virtual Machine but you could run it on a Raspberry Pi. This time I decided to give it a real try since I have devices to play with now. The easiest and fastest way to get going is to use the MQTT data from DomotiGA and feed it to openHAB. This pulls the data from my sensor nodes around the house. At least this will get you a proof of concept and a chance to get familiar with openHAB. Unlike DomotiGA, openHAB uses all configuration files. There is a version two in the works that provides a web interface but it is still in beta. I won’t get too much into it here, since there are plenty of resources but here is the basic layout. You will see it is very flexible. It’s great that I can bring together a mix of my own nodes/hardware along with off the shelf devices. If you are not into editing configuration files, you can download the Eclipse based OpenHAB Designer, which I haven’t tried yet.
Here are the main components/configuration files in the order of dependency.
- Bindings
- Transforms/Maps
- Items
- Rules/Scripts
- Sitemaps
Group All
Group Office "Office"(All)
Group Temperature "Temperature"(ALL)
Group:Number:AVG() Temperature "Avg. Room Temperature [%.1f °F]"(Status)
Group:Contact:OR(OPEN,CLOSED) Windows "Open windows [(%d)]"(All)
Number office_temp "Temperature Office [%d °F]"(Office,Temperature) { mqtt="<[home:domotiga/Office Window/value1:state:default]" }
Number office_lightlevel "Light Level Office [%d]"(Office) { mqtt="<[home:domotiga/Office Window/value3:state:default]" }
Number office_temp_period "Chart"(Office)
Contact window_office "Office Window [MAP(contact.map):%s]"(Office,Windows) { mqtt="<[home:domotiga/Office Window/value4:state:MAP(contact.map)]" }
You will notice the MAP function. This allows to take sensor data and map it to another value which is defined in the .map files in the transform folder. In this case I am mapping Motion/No Motion to Open/Closed since JeeNode support in DomotiGA is hard coded to that but I am using that value for contact switches on each door/window.
Mapping example:
Map
1=closed
0=open
Motion=OPEN
Nou0020Motion=CLOSED
OPEN=open
CLOSED=closed
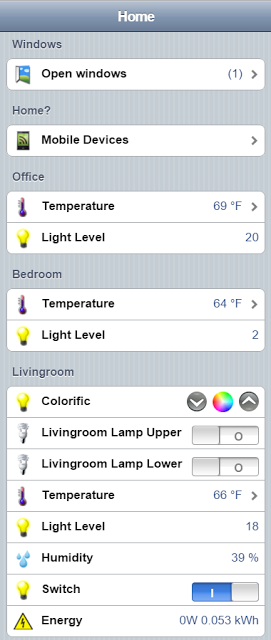
Finally, the fun part where you can setup how you want your device listings to appear on the web front-end or mobile app. The sitemap can be multiple files such as one per room or floor if you have a multistory living space. I opted for one which is named default so that it comes up without having to select a sitemap.
The sitemap can get long and complicated fairly quickly as you get deeper down the rabbit hole. Mine is pretty basic right now except for some RRD graphs and a window group. One thing to note is it seems icons set on frames doesn’t show anywhere. Frames are the display groupings. Here is my full sitemap for your viewing pleasure as it is now. It does change a lot at least until I get things how I want it. Right now it’s more of playing around to make sure all of the pieces I need will work out. Also, this has a lot more than mentioned above because this post was supposed to posted sooner and I have added devices that I haven’t covered yet. It’s so much fun I couldn’t pull myself away to write this up. 😉
Sitemap
sitemap default label="Home"
{
Frame label="Windows" {
Group item=Windows
}
Frame label="Home?" {
Group item=gNetwork
}
Frame label="Office" icon="office" {
Text item=office_temp label="Temperature [%d °F]" icon="temperature" {
Frame label="Graphs" {
Switch item=office_temp_period label="Chart" mappings=[0="Hour", 1="Day", 2="Week"] Chart item=office_temp period=h refresh=300 visibility=[office_temp_period==0, office_temp_period==Uninitialized] Chart item=office_temp period=D refresh=1800 visibility=[office_temp_period==1] Chart item=office_temp period=W refresh=3600 visibility=[office_temp_period==2] }
}
Text item=office_lightlevel label="Light Level [%d]" icon="light"
//Text item=window_office label="Window [MAP(contact.map):%s]" icon="contact"
}
Frame label="Bedroom" icon="bedroom" {
Text item=temp_bedroom label="Temperature [%d °F]" icon="temperature" {
Frame label="Graphs" {
Switch item=bedroom_temp_period label="Chart" mappings=[0="Hour", 1="Day", 2="Week"] Chart item=temp_bedroom period=h refresh=300 visibility=[bedroom_temp_period==0, bedroom_temp_period==Uninitialized] Chart item=temp_bedroom period=D refresh=1800 visibility=[bedroom_temp_period==1] Chart item=temp_bedroom period=W refresh=3600 visibility=[bedroom_temp_period==2] }
}
Text item=lightlevel_bedroom label="Light Level [%d]" icon="light"
//Text item=window_bedroom label="Window [MAP(contact.map):%s]" icon="contact"
}
Frame label="Livingroom" icon="sofa" {
Colorpicker item=colorific label="Colorific" icon="slider"
Switch item=huet_living_lamp_1
Slider item=hue_living_lamp_1 visibility=[huet_living_lamp_1==ON] Switch item=huet_living_lamp_2
Slider item=hue_living_lamp_2 visibility=[huet_living_lamp_2==ON] Text item=temp_livingroom label="Temperature [%d °F]" icon="temperature" {
Frame label="Graphs" {
Switch item=livingroom_temp_period label="Chart" mappings=[0="Hour", 1="Day", 2="Week"] Chart item=temp_livingroom period=h refresh=300 visibility=[livingroom_temp_period==0, livingroom_temp_period==Uninitialized] Chart item=temp_livingroom period=D refresh=1800 visibility=[livingroom_temp_period==1] Chart item=temp_livingroom period=W refresh=3600 visibility=[livingroom_temp_period==2] }
}
Text item=lightlevel_livingroom label="Light Level [%d]" icon="light"
Text item=humidity_livingroom label="Humidity [%d %%]" icon="water"
//Text item=slider_livingroom label="Slider [MAP(contact.map):%s]" icon="door"
Switch item=switch_living
//Text item=watt_living
//Text item=kwh_living
Text item=energy_switch label="Energy [%s]"
}
Frame label="Weather" {
Text item=Home_WU label="Currently [%.2f °F]" icon="climate"
Text item=temp_patio icon="temperature"
}
Frame label="Date" {
Text item=Date
}
}
The next part will be to remove my dependency on DomotiGA completely. For that to happen there are few things I need to figure out.
- Need a Jeenode to MQTT gateway or connect to serial link or create custom binding
- Set up last seen time stamps for each device (Need to know if the battery died)
- Bluetooth/WiFi proximity. (Bluetooth is done, just need to add WiFi checking)
- Figure out if I can add PushBullet support (Only has binding for NMA and PushOver)
- Add rules to push notifications of windows being left open and such.


Comments 1
If you want to use PushBullet and already have an MQTT broker (sounds like you do) I suggest looking at at mqttwarn (https://github.com/jpmens/mqttwarn). Very easy way of decoupling all your notifications from openHAB and having a single place to manage your notifications. Great little python script that works very well with openHAB.